在宅でプログラミングをするなら、安定したWi-Fi環境が欠かせません。詳しくは以下のサイトで解説しています。
【はじめに】フロントエンジニアとは?
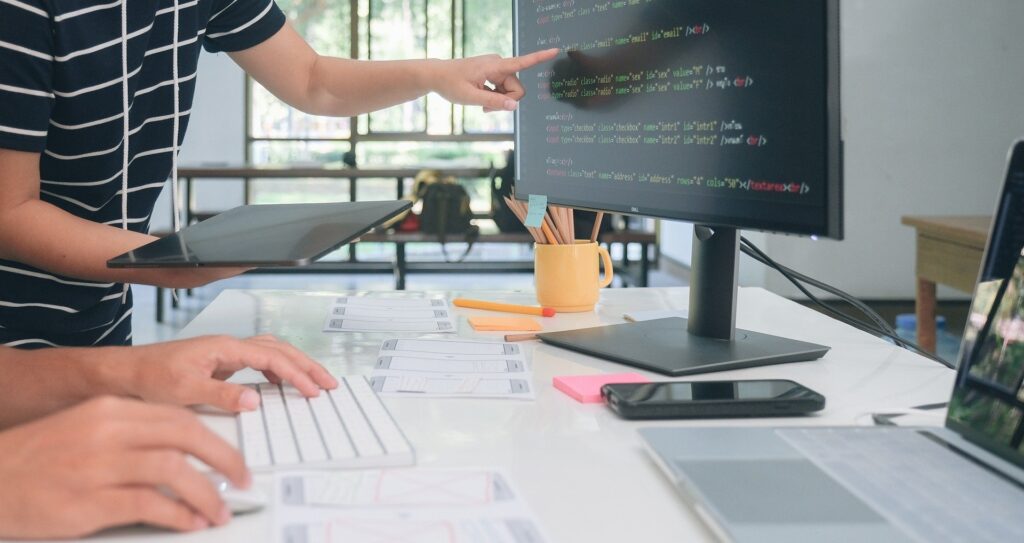
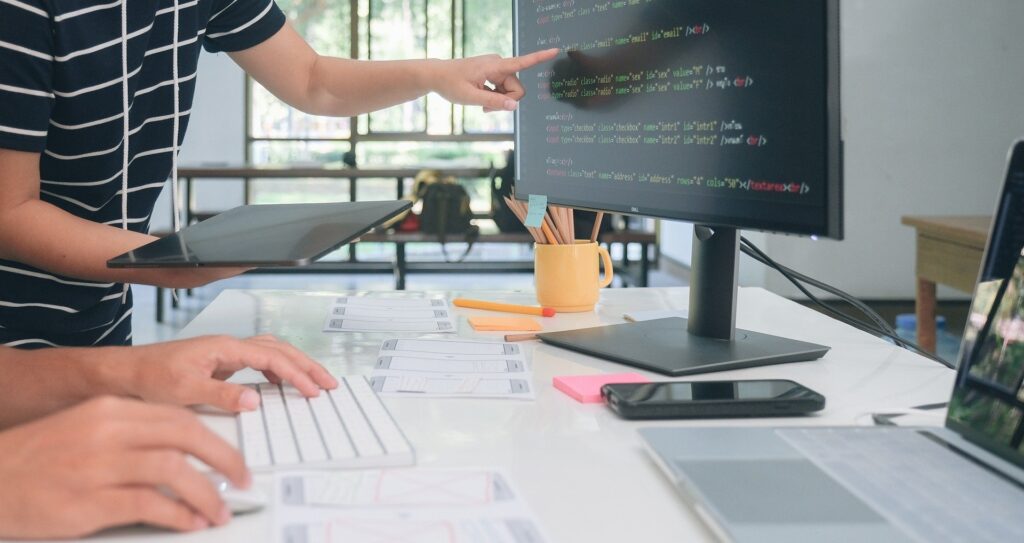
フロントエンジニアは、ウェブサイトやアプリケーションの「見える部分」を作り上げる職種です。たとえば、あなたが今見ているこの画面のデザインや操作感、動きなどは、フロントエンジニアが手がけた成果の一部です。HTMLやCSS、JavaScriptといった技術を駆使し、デザインと機能を組み合わせて、ユーザーが快適に利用できるよう工夫します。
 ねこ
ねこ「ふくろうさん、フロントエンジニアを目指したいんですけど、何から始めればいいですか?」



まずはHTMLとCSSだね。この2つをしっかり学ぶことで、ウェブページの骨組みとデザインが理解できるよ。



それって難しくないですか?



最初は難しく感じるかもしれないけど、実際に手を動かせばすぐに慣れるよ。おすすめの学習サイトもあるから試してみて。



確かに、最初から完璧を目指す必要はないのかも。とりあえず、やってみることが大事だな。
フロントエンジニアの仕事とは?


具体的な役割
フロントエンジニアの主な役割は以下の通りです:
- ウェブページのデザインをコードで実装する(HTML, CSS)。
- JavaScriptを使って動的な要素を追加する(ボタンのクリック、アニメーションなど)。
- ユーザーがストレスなく操作できるUI/UXの最適化。
求められるスキル
フロントエンジニアには以下のスキルが求められます:
- HTML/CSS: 基本的なウェブサイトの構造とスタイリング。
- JavaScript: 動きのあるページやインタラクティブな要素を作成。
- レスポンシブデザイン: スマホやタブレットでも快適に表示されるデザイン。
効率的に学ぶためのステップバイステップ


ステップ1: HTMLとCSSを学ぶ
フロントエンジニアへの第一歩はHTMLとCSSの習得です。これらはウェブサイトの基礎であり、全ての学びの土台となります。
- HTML: ウェブページの構造を定義します。
- CSS: デザインを整え、ウェブページを魅力的にします。
学習リソース例:
- ドットインストール
「3分動画でマスターできるプログラミング学習サイト」。初心者向けにHTMLやCSS、JavaScriptなどを短い動画でわかりやすく解説しています。
https://dotinstall.com/ - Progate
スライド形式でプログラミングを学べるサービス。初心者でもわかりやすい内容で、実際にコードを打ちながら学習できます。
https://prog-8.com/ - デベロッパーズハンドブック(日本語版)
HTMLやCSS、JavaScriptなどの技術仕様を日本語で丁寧にまとめたリソース。技術的な深掘りをするのに最適です。
https://www.developerhandbook.com/
ステップ2: JavaScriptで動きを追加
次のステップは、JavaScriptを使ってウェブページに動きを加えることです。例えば、ボタンを押すと表示が変わる動作や、スクロールに応じたアニメーションなどを実装します。
初心者におすすめのプロジェクト:
- カウンターアプリ
- シンプルなタスク管理ツール
フロントエンジニア独学のメリットと挫折しないコツ


独学のメリット
- コストを抑えられる:
独学は、オンラインで利用できる無料や低価格のリソースを活用することで、学習コストを大幅に抑えることができます。
具体例:- 無料のYouTube動画やチュートリアルで基礎を学べる。
- Progateやドットインストールのような日本語対応の有料教材も安価で質が高い。
- 自分のペースで進められる:
独学の最大の利点は、時間や場所の制約がないことです。仕事や学校、家庭の都合に合わせて、好きなときに学習を進められます。
具体例:- 通勤や通学時間を活用して動画を見る。
- 子育て中の親でもスキマ時間で進められる。
- 好きな分野に集中できる:
独学では、興味のある分野やスキルにフォーカスできます。無理に興味のない内容を学ぶ必要がないため、モチベーションを維持しやすいです。
具体例:- ウェブデザインが好きならHTMLとCSSに集中。
- 動的な動きを作りたいならJavaScriptを深掘り。
- 実践的なスキルが身につく:
学んだ内容をすぐに自分のプロジェクトに活用できます。実践を通して、実際の仕事で役立つスキルが自然に身につきます。
具体例:- 個人ポートフォリオの作成。
- 友人や家族のウェブサイトを作成する。
- 挑戦が自由:
独学では、自分のやりたいことや目標に合わせた学習が可能です。失敗を恐れず試せる環境で学ぶことで、新しい可能性を切り開けます。
具体例:- 新しいフレームワークを試す。
- 自作アプリのアイデアを形にする。
独学のデメリット
- 学習の方向性を見失いやすい:
独学では、何をどの順序で学ぶべきか迷いが生じることがよくあります。間違った教材や順序で学習を進めると、非効率になったり、挫折しやすくなります。
解決策:- ロードマップを作成: 自分が学ぶべき内容をリストアップし、優先順位をつけて学習計画を立てる。
- 信頼できる学習リソースを活用: Progateやドットインストールなど、初心者向けの日本語教材を利用する。
- モチベーションが維持しにくい:
独学は孤独になりやすく、進捗が見えにくいため、途中でモチベーションが下がる可能性があります。
解決策:- 小さな成功体験を重ねる: 簡単なプロジェクトを完成させることで達成感を得る。
- コミュニティに参加: SNSやSlackで同じ目標を持つ仲間を見つけ、情報共有や励まし合いをする。
- 実務経験を積みにくい:
独学だけでは実務の経験を得る機会が少なく、実際の開発環境で求められるスキルとの差が生じることがあります。
解決策- 簡単な案件を受注: クラウドソーシングサイトを利用して小規模な案件に挑戦する。
- オープンソースプロジェクトに参加: GitHubで公開されているプロジェクトに貢献することで、実務に近い経験を積む。
- 技術的な壁に直面したときの対処が難しい:
自分で解決できない問題に直面すると、行き詰まりやすくなります。
解決策:- 質問サイトを活用: Stack Overflowやteratailなど、日本語で質問できるサイトを利用。
- メンターを見つける: SNSやオンライン学習サービスで経験豊富なエンジニアからアドバイスをもらう。
- 学習成果を証明しにくい:
独学で得たスキルは、企業やクライアントに直接証明するのが難しい場合があります。
解決策:- ポートフォリオを作成: 学んだ内容を活かして実際に動く作品を作成し、公開する。
- 資格取得を目指す: ウェブ関連の資格を取得することでスキルの証明を強化する。
挫折しないコツ
- 目標を設定する: 小さな目標をクリアして達成感を得る。
- 仲間を見つける: 学習仲間と情報を共有しモチベーションを保つ。
実践的なプロジェクトでスキルを磨く


フロントエンジニアになるには実践が欠かせません。以下のようなプロジェクトに挑戦してみましょう:
- 個人ポートフォリオサイトの作成: 自分のスキルをアピールする場を作る。
- 簡単なブログシステム: 記事を投稿できるページを作成してみる。
学びの未来を広げる


フロントエンジニアとしてのスキルを習得すると、次のような未来が開けます:
- 転職: IT業界で需要の高い職種に挑戦。
- 副業: フリーランスで案件を受注。
- 自己実現: 趣味やビジネスのアイデアを形にする。
【まとめ】
フロントエンジニアは、学び続けることで成長し続けられる魅力的な職業です。このガイドを参考に、まずは小さな一歩から始めてみましょう。達成感を積み重ねることで、あなたの未来はどんどん広がっていきます!










コメント