今回は、「独自ドメイン × ワードプレス」を使ったブログのはじめ方を、流れにそって分かりやすく解説していきます。

独自ドメインについては、こちらの記事を参考にしてください!
私はブログをはじめた時、右も左も分からなかったので正直めちゃくちゃググりました💦その時に、調べたものをグッとまとめています。これを読めばブログ開設までスムーズにいけるように書きました。

独自ドメインやワードプレスが全く分からない方でも、大丈夫なように説明しますね!
✔ 独自ドメインを取得し、オリジナルドメインを作成!
✔ ワードプレスのアカウントを契約したサーバー経由で簡単に作成!
✔ 必要最低限のワードプレス全体の初期設定!
✔ テーマのインストール!

初心者の方でも分かりやすいように順序立てて、書いていきます。
是非、最後まで読んでいってください!
独自ドメイン
独自ドメインとは、自分でサーバー契約し、自分が好きに決めれるドメインのことです。
※使用されていないものに限ります💦
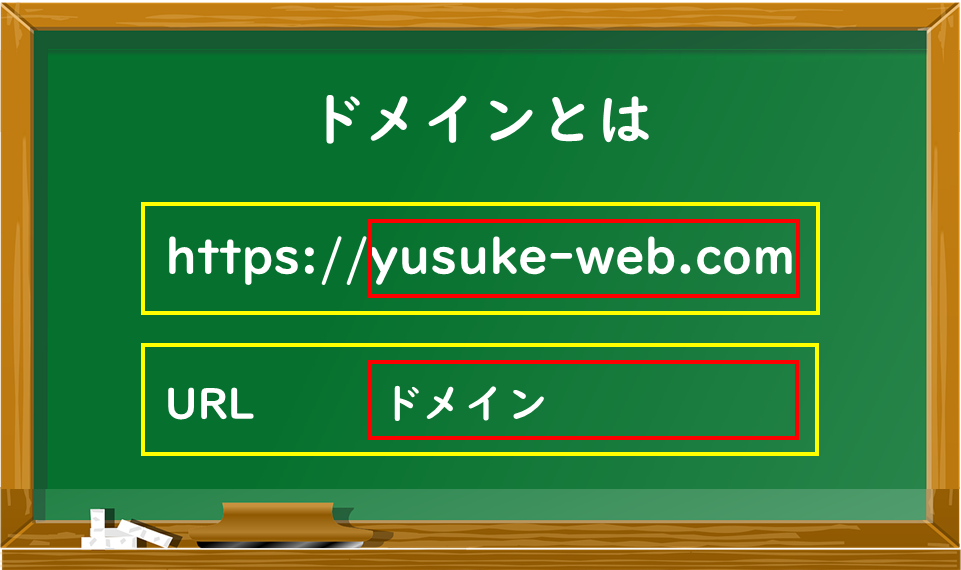
ちなみに当ホームページは、https://yusuke-web.comです。
この赤文字の部分を決めることが出来ます!青文字は複数ある選択肢の中から選べます。
※青文字の部分は契約したサーバーによって、選べる内容変わります。

独自ドメインについて詳しく知りたいと思ったあなたは、こちらの記事を参考にされてください。
①ドメインについて②無料と有料の違いについて書いています!
①ドメインについて
②無料と有料の違いについて
サーバー契約
まずは、サーバーを契約していきます。ここでは、私が使っている「Xサーバー」で進めていきます。

Xサーバーの魅力について知りたい方は、こちらの記事をご覧ください。
私がXサーバーを選んだ理由の「使いやすさ・快適さ」について書いています!

Xサーバー以外を検討中の方は、こちらの記事を参考にされてください。
各サーバーの特徴をまとめて書いています。
今回の記事では、流れですのでサラッといきましょう!
登録は簡単!4ステップで説明




①契約 ⇒ ②ドメイン取得 ⇒ ③SSL設定 ⇒ ④ワードプレスインストール
ステップ1 契約
契約は下の画像(リンク)からレンタルサーバーの申し込み画面にいけますので、そのまま進んでまずは各項目の入力をされてください。
ちなみに、私のプランや期間のおすすめは下記画像の通りです。
・プラン ⇒ スタンダード
・契約期間 ⇒ 12カ月

私もこのプランで契約しています。
12カ月以上の方が安くはなりますが、一度12カ月運用してみて更新時に変更してもいいかなと。

気合入れて12カ月以上にしても、続かなければもったいないですし💦
まずは、1年頑張って続けてみましょう!
逆に12カ月以下だと、短すぎてブログをするにあたり検証不十分だと思います。
ステップ2 ドメイン取得

入力項目の中に、希望ドメインを入力する箇所があります。

その入力した箇所が、上の図の赤枠の部分になります。
.comや.net、.orgなどドメインの一番右側をTLD(トップ・レベル・ドメイン)といい、この部分も対象内のものからお好きなものを選べるようになっています。
ステップ3 SSL設定
SSL設定とは、情報の暗号化です。

これは、すぐ出来るからしっかりやっておかないと💦
ワードプレスの数少ないデメリットのセキュリティ面を守ってくれるシステムです。
このSSL設定をしておかないと危険なサイトと思われて、Googleから訪問者へ警告メッセージなどがいったりして離脱の前にそもそも来てもらえなくなってしまいます💦
エックスサーバーでは簡単に設定できます!
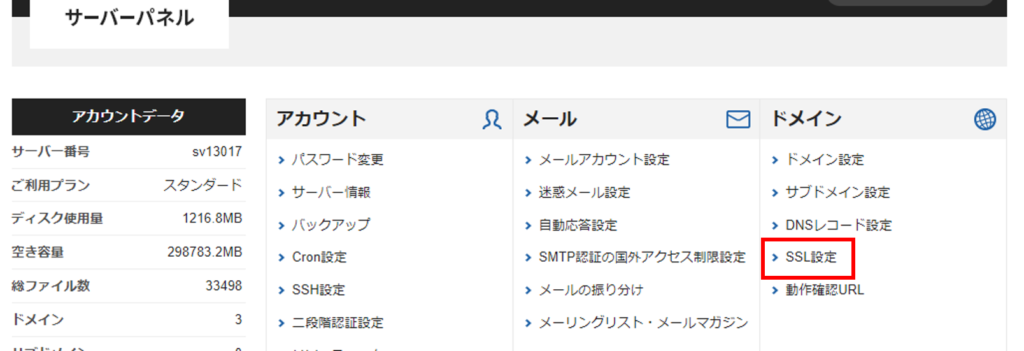
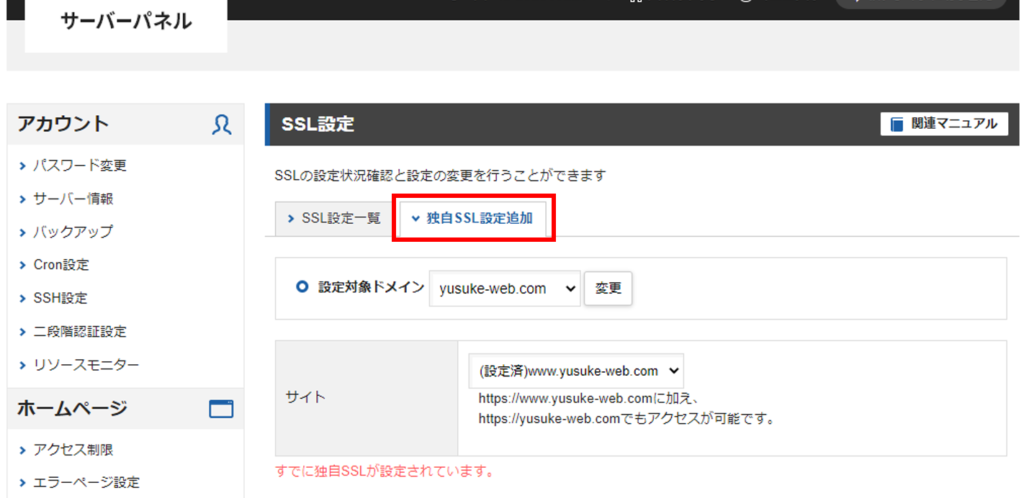
下図の赤枠の、サーバーのホーム画面でSSL設定から入っていき、独自SSL設定追加の欄で設定済みになっているか確認しましょう!


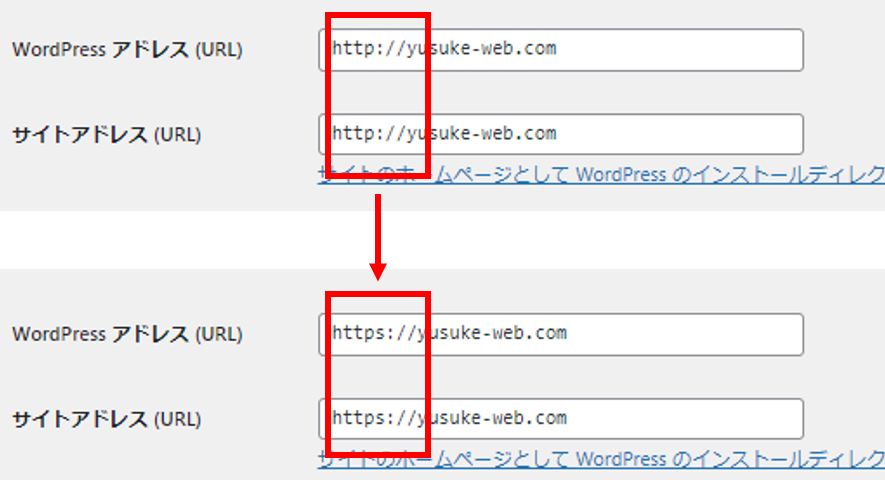
後で、ワードプレスをインストールした後にURLをhttp://からhttps://に変更したら完了です!
※この変更はステップ4でしますので、また後程!忘れないでください!という注意喚起です。

ステップ4 ワードプレスインストール

ここまでくれば後は数クリックで準備完了です!
エックスサーバーの簡単インストール機能を利用して、ワードプレスでブログ運用していく管理画面に移行します。これで、晴れてあなたもブロガーです!!
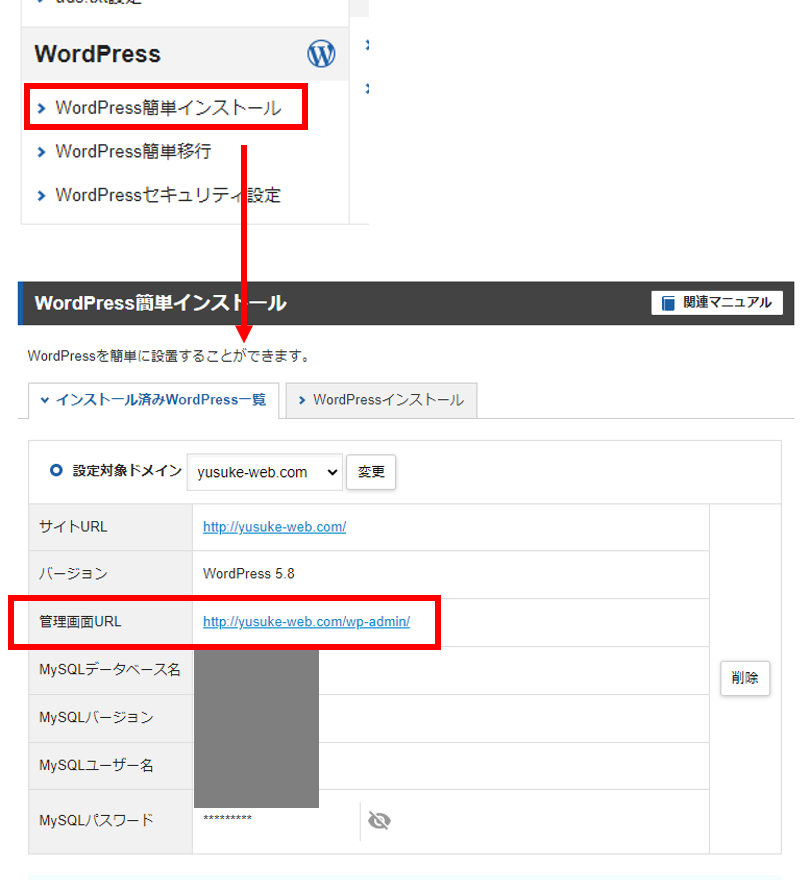
エックスサーバーのホーム画面の左下。下の図の「WordPress簡単インストール」ここをクリックすると「管理画面URL」が出てきます。
このURLは、メモ&ブックマークしておいてください!


この管理画面URLはセキュリティ上他の人には教えないようにしましょう!
私は、変更しているので大丈夫です。
ワードプレス全体の初期設定

とりあえず、初めにしておいた方が良い設定だけ書いておきます。
運用している内に、少しずつ変わってくると思います。
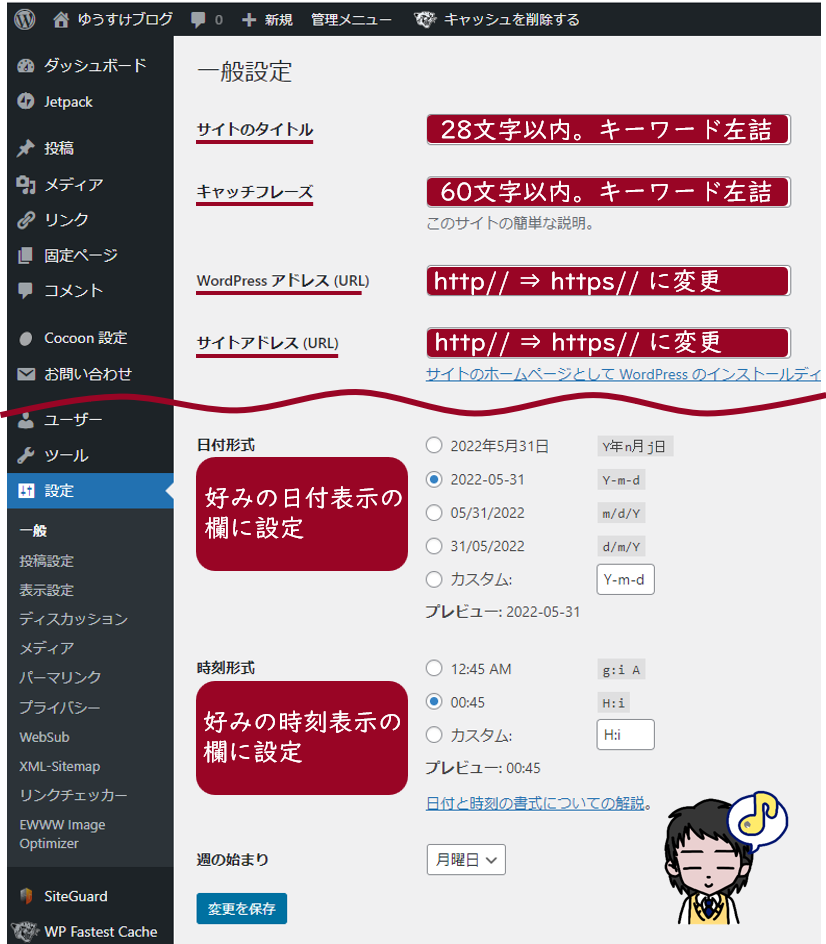
一般設定

サイトのタイトル
これは文字通りサイトのタイトルです。途中で変更してしまうとSEOにも影響するのでしっかりと考えてからつけましょう。重要なキーワードが左にくるような名前で28文字以内です。
キャッチフレーズ
サイトの簡単な説明です。検索画面に表示される部分で、あなたのページを要約したものですのでしっかりと書いておきましょう。タイトルと同様にキーワードは左から!60文字以内ですのできちんと説明しておきましょう。
サイトアドレス
ここは、アドレスが ” http// “ のままになっているので、 ” https:// “に変更しておきましょう。
※SSL設定は、サーバー契約して独自ドメインを作成した時に完了しています。
日付形式・時刻形式
日付と時刻をどう表記するかの設定です。ここは、あなたの好みで構いません。
メディア設定

サムネイルのサイズ
デフォルトは、幅:150px 高さ: 150px で設定されています。おすすめは、幅:1200px 高さ:630pxです。ちなみに私もこのサイズで毎回作成しています。

後々、作成するサムネイルのサイズを設定してください。
パーマリンク設定
パーマリンク設定は重要項目です。このパーマリンク設定は途中で変更しないでください!変えるとURLが変わるので、それまで積み上げたSEOが振り出しに戻ってしまいます💦必ず、最初に設定して変えないでください。
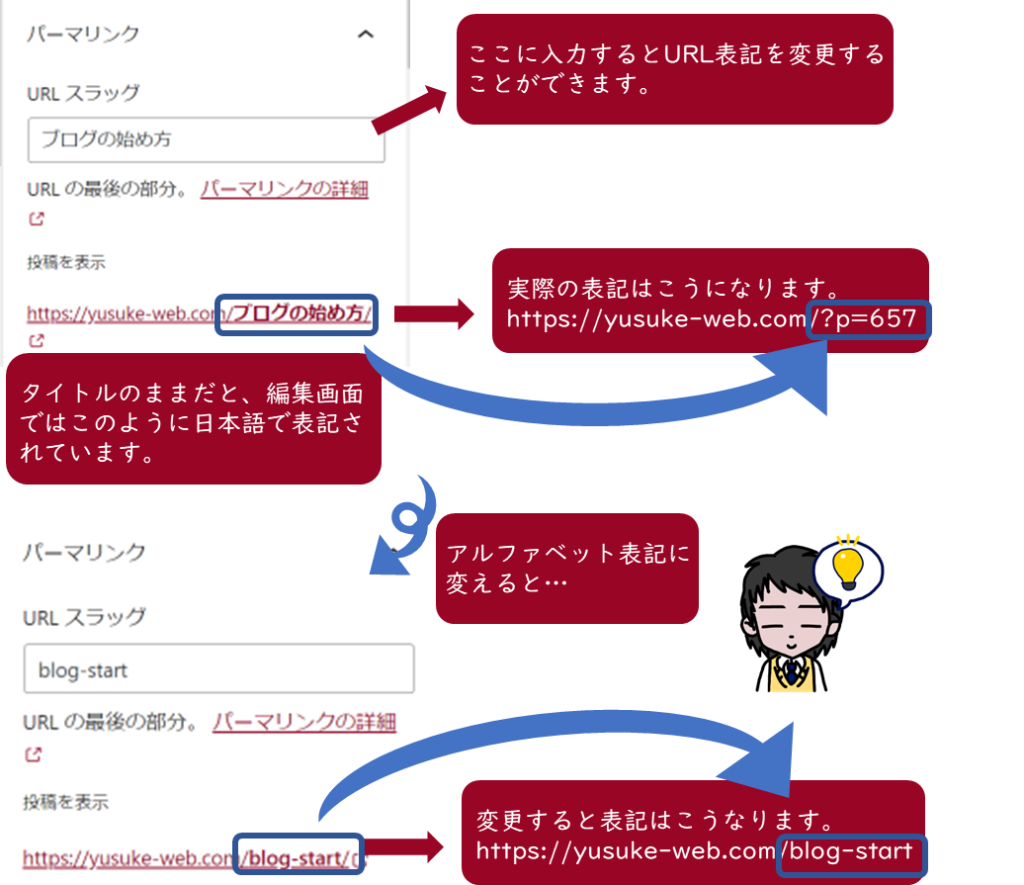
私は、「投稿名」にしています。ただ、記事執筆の際にタイトルがそのまま反映されます。ですので、タイトルが日本語だとURLになった時に記号やアルファベットに変換されて長くなります💦

下記の画像は投稿画面の右側に表示され、そこから編集が可能です。

アルファベット表記にすることで、内容が分かりやすくなり、文字数が無駄に多くなりすぎずにすみます。(本来は日本語表記が自動変換されると、「%E3%83%AF%E3%83%BC%E3%83%89%E3%83%97%E3%83%AC%E3%82%B9」のように、訳が分からない英数記号に変換されます。ちなみに、これは「ワードプレス」と書いてあります。ワードプレスでは、投稿IDに自動変換されます。)
テーマの設定
ワードプレスでは、テーマと呼ばれるフォーマットがいくつもあります。無料のものから有料のものまで。デザインや実装される機能が違ったりと、とてもたくさんあるので迷ってしまって大変です💦

ここでは、私がおすすめする無料のテーマ「Cocoon(コクーン)」で説明していきます。
Cocoonのインストール
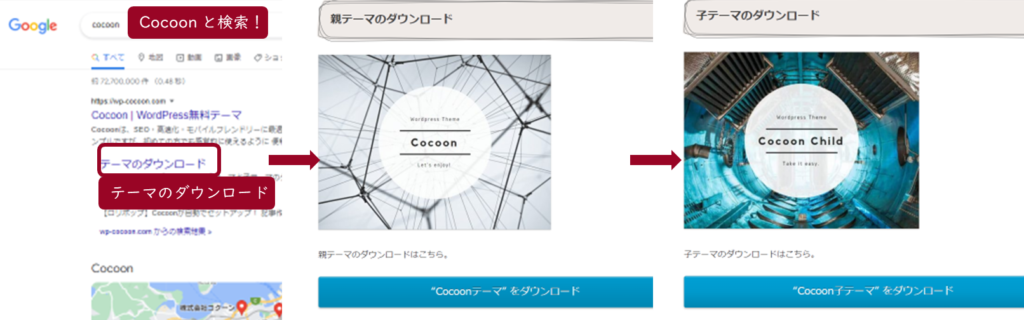
Cocoonはワードプレス内で検索しても出てこないので💦ググります!
Cocoonで検索して、一番上に出てくるCocoon創設者のわいひらさんのページが出てきます。
そこでテーマファイルをパソコンにダウンロードしておきます。

https://wp-cocoon.com/downloads/
(Cocoonのダウンロードページのリンク貼っておきます。)
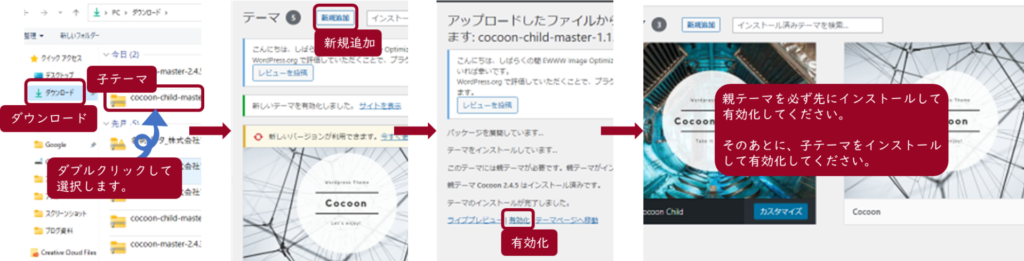
テーマファイル(親も子どちらも)をダウンロードしたら、ワードプレスのダッシュボードに戻ります。
下図のように進んでいき、親テーマと子テーマをどちらもインストール・有効化してください。

この時、必ず親テーマからインストールして有効化してください!



これで、ブログを始める準備が整いました!
最後に
Cocoonの初期設定やプラグインのインストール・設定については長くなってしまうので、次の記事でご紹介していきます!
私もブログを始める際に分からない分、死ぬほど調べましたが、収益化という目標があったので比較的迷わずにこの結論に辿り着きました。
エックスサーバー(有料サーバー) × ワードプレス × Cocoon
最後のテーマはCocoonじゃなくてもたくさんあるので試してみてください。
\ 是非感想を聞かせてください /
ブログをメインに副業やSNSの始め方やフォロワーの増やし方など、発信しおります。
同じようにこれから始められる方のお役に少しでも立てるように、私も0から始めたので初心者の方の目線で情報発信やご相談にのれると思います。参考にしていただけるよう頑張ります。

最後までご覧いただきありがとうございました。










コメント