前回、「独自ドメイン × ワードプレス」を使ったブログのはじめ方について解説しました。
今回はその際に設定したテーマ「Cocoon」の初期設定について分かりやすく解説していきます。

初心者の方でも分かりやすいように順序立てて、書いていきます。
是非、最後まで読んでいってください!
✔ Cocoonのおすすめ初期設定を簡単解説!
✔ cocoonの初期設定を項目ごとに分け、項目ごとに解説!

Cocoonのおすすめ初期設定
Cocoonは設定をしっかりしておけば、余計なプラグインは入れることなく快適なブログ運営が出来るので、ここをしっかりやっておきましょう!

私も問題なくスムーズに収益化できたので、みなさんも是非参考にしてください!
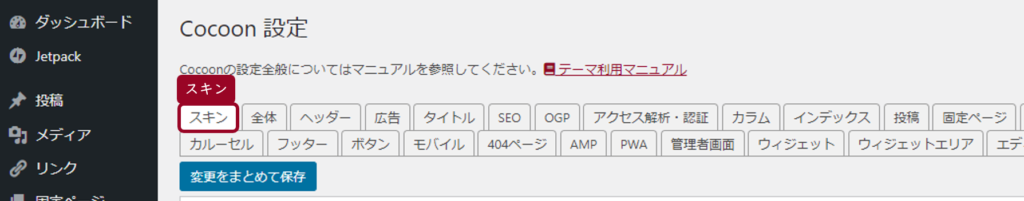
スキン

Cocoonは、スキンを設定で自分の好みに合わせて選ぶだけです。それだけでデザインベースが出来ます。スキンの種類も豊富で、様々な色やデザインの中から好きなものを選んでください!
ただ、CSSを使ってしっかりカスタマイズしたい!という方は、スキンは「なし」にしておきましょう。スキンに設定されているCSSとケンカして正常に動作しない場合があります💦
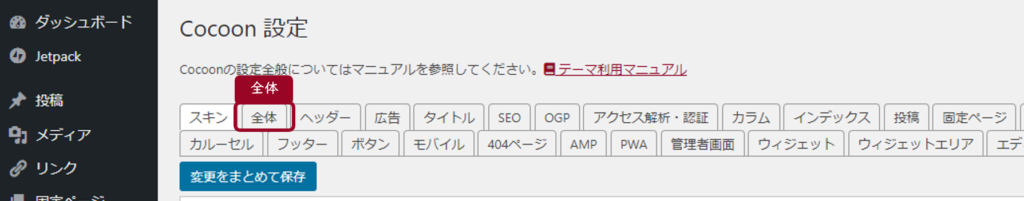
全体

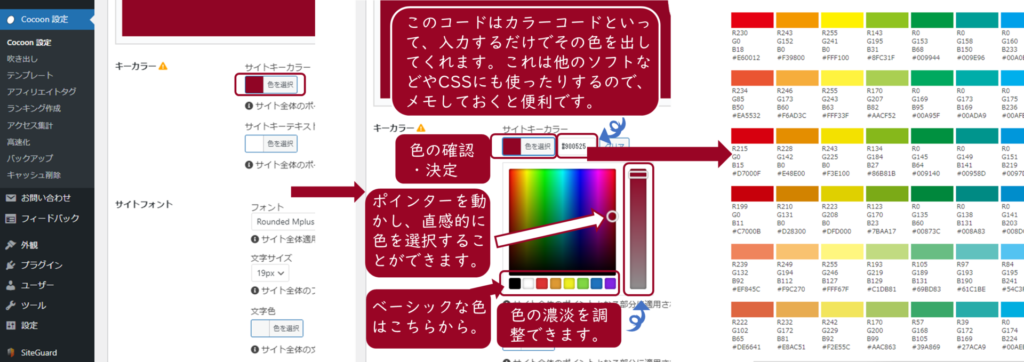
キーカラー
ここでは、サイト全体のキーカラーとテキストのキーカラーを決めていきます。
ここで、キーカラーを設定しておくと投稿の際の見出しや、様々な装飾の色に選択肢として出てくるので使いやすくなります。

3つ目の図はカラーコード表といいます。設定画面の「キーカラー」の横の黄色い三角からもいけますが、ページのURLを貼っておきます。参考にしてください。
https://ironodata.info/(配色の見本帳より引用)
サイトフォント
フォント・文字サイズをお好みのものに変更されてください。特に選択しなければ、デフォルトの設定になります。ちなみに参考までに私のサイトは、
フォント ⇒ Rounded Mplus 1c (webフォント)
文字サイズ ⇒ 19px
モバイルサイトフォントも一緒に設定したい方は、下にスクロールすると設定できます。モバイルサイト用はその名の通り、スマートフォン様に画面がリサイズされた際に使用される文字サイズです。
※フォントは同じです。
サイトアイコンフォント
これは投稿中の本文に使用するアイコンに関する設定です。このFontAwesomeがデフォルトでは「4」になっているので、「5」にしておきましょう。後々、CSSを使ってアイコンを本文中に入れたりするようになると使えるアイコンの種類が増えます。
一番下の「変更をまとめて保存」ボタンを押して更新します。これを忘れずに!
ヘッダー


ヘッダーというのはサイトの一番上に表示されている部分のことです。

ヘッダーは特に目につきやすい箇所になります。設定によっては、ヘッダーを固定しておくことで常に画面上にヘッダーがある状態にも出来ます。
ここでは、必要最低限の設定としてはロゴや背景などに挿入する画像の大きさ・高さによって、ヘッダーの高さを調整する必要があります。色などはお好みの色にされてください。
グローバルメニュー

グローバルメニューとは、上図の箇所によく見るメニューのことです。これは、ブログをこれから構築してく過程で設定することになりますが、ここでの設定はこのメニュー欄の色や高さ、幅などを決めれます。
ここでも最後に、「変更をまとめて保存」ボタンを押して更新します。これを忘れずに!
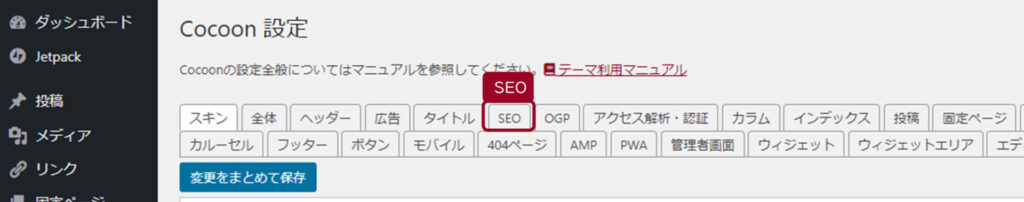
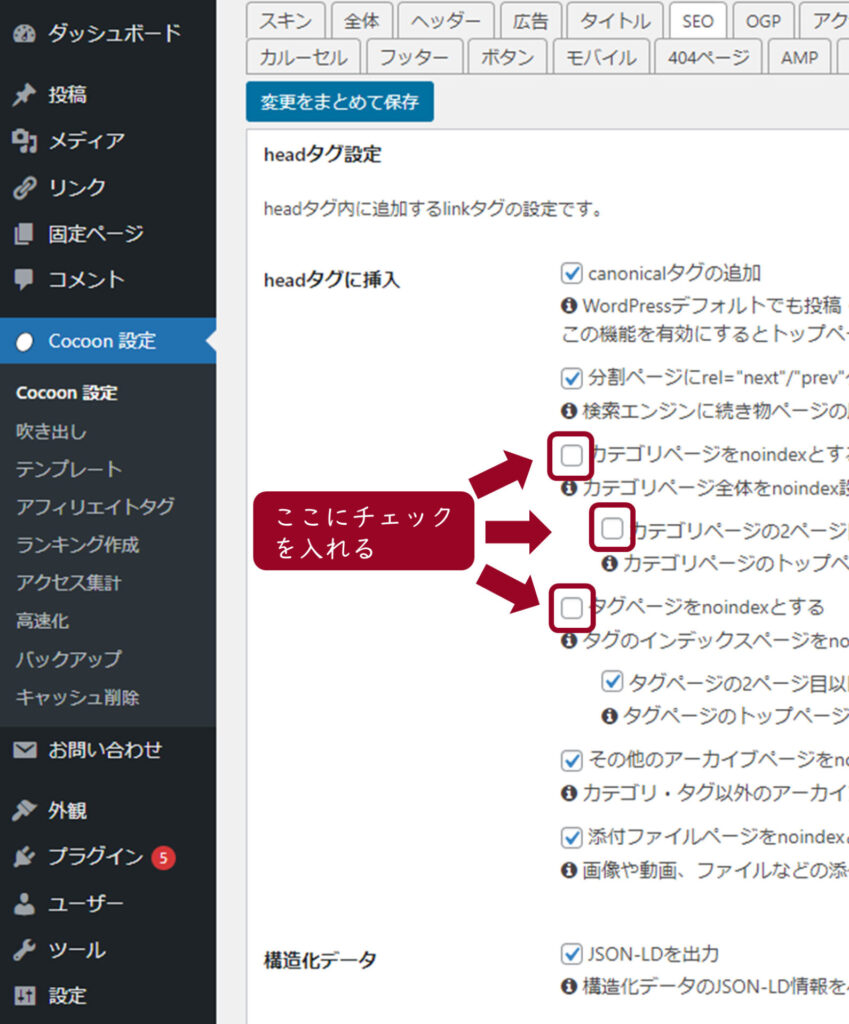
SEO


上図の箇所にチェックを入れてください。初めはこれで運営してみて、例えば、カテゴリページをnoindexさせよう!などとなれば、チェックを外すだけです。

とりあえず、スタートする上での初期設定のおすすめです。
OGP


ここでは、下にスクロールすると上図のような画面が出てきます。これは、SNSなどでシェアした・された際のイメージ画像です。
各投稿にアイキャッチ画像というイメージ画像を設定します。設定されている場合は(Twitterカードという別に設定が必要)、その画像が出ますが、何も設定していない投稿やブログの時は上図のCocoonの画像が表示されます。
ここに設定する画像は9:16のサイズの画像が好ましいですが、お好みなもので構いません。「画像のアップロード」から画像をアップロードしましょう!
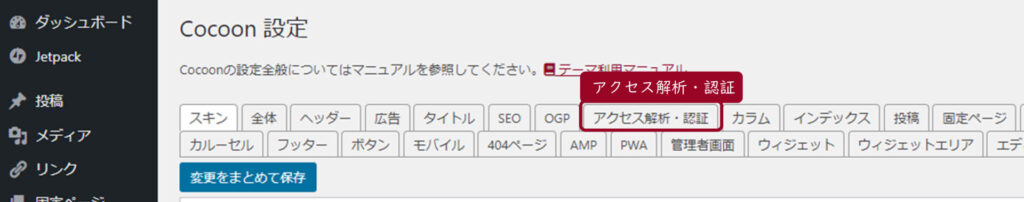
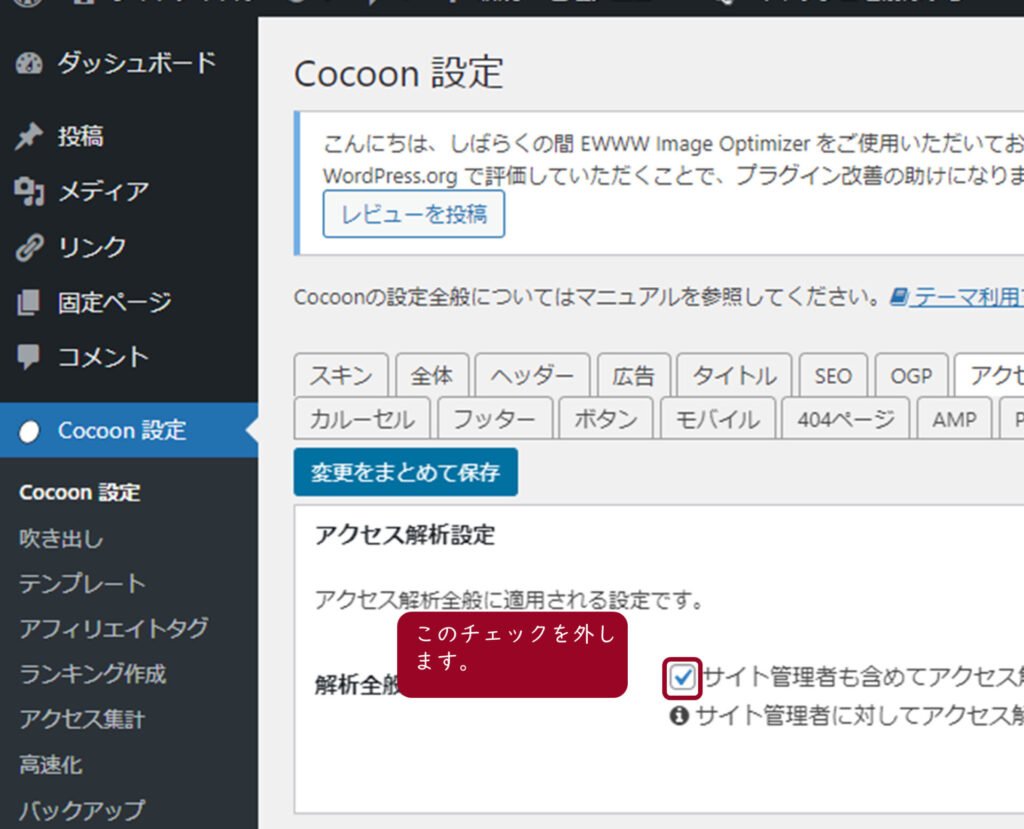
アクセス解析・認証



このチェックが入ったままだと、自分が確認などでサイトを確認した回数もPV数に反映されてしまって、正確な反応が分かりづらくなるので外してください。
最後に
以上がCocoonの必要最低限の初期設定についての解説でした。次回は入れた方が良いプラグインをご紹介していきます!
私もブログを始める際に分からない分、死ぬほど調べましたが、収益化という目標があったので比較的迷わずにこの結論に辿り着きました。
エックスサーバー(有料サーバー) × ワードプレス × Cocoon
最後のテーマはCocoonじゃなくてもたくさんあるので試してみてください。
\ 是非感想を聞かせてください /
ブログをメインに副業やSNSの始め方やフォロワーの増やし方など、発信しおります。
同じようにこれから始められる方のお役に少しでも立てるように、私も0から始めたので初心者の方の目線で情報発信やご相談にのれると思います。参考にしていただけるよう頑張ります。

最後までご覧いただきありがとうございました。






コメント